中の人5です。こんにちは。
ごくたまにfavicon(ファビコン)の作成を依頼されるのですが、作成する度に調べ直しているので今回は備忘録を兼ねてファビコン(マルチアイコン)について記載したいと思います。
1つのサイズでファビコンを作成する方法はいくつも紹介されているのですが、今回は透過で且つ複数のサイズ対応したマルチアイコンが作成出来るWEBサービスに絞ってご紹介していきます。
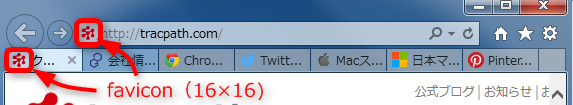
 画像はIE11
画像はIE11ブラウザに表示されるURLの前またはタブに付いているアイコンがfavicon(Favorite iconの略)になります。その他「お気に入り」に入れた際にも表示される等様々な場所で表示され、WEBサイトの識別に役立ちます。
最近ではGIFやPNGもサポートされているブラウザが増えていますがIEではICO形式のみが対応となっている為、「ICO形式」で作成するのが一般的です。また、「ICO形式」のファイルなら、複数サイズのアイコンをまとめて1ファイルに収められます。(=マルチアイコン)
favicon(ファビコン)サイズについて
ファビコンは表示される場所によって、またデバイスによっても表示される大きさが異なります。 全てのサイズは網羅できなくても、主要なサイズ「16×16」、「32×32」の2種類は対応させたいものです。
| 場所 | サイズ(ピクセル) |
|---|---|
| ブラウザのアドレス欄やタブ(IE) | 16×16 |
| ブラウザピン留め機能(IE9) | 24×24 |
| chrome、firefox、safari他主要ブラウザのタブ | 32×32 |
| Windowsのサイトアイコン | 48×48 |
| 高解像度のWindowsのサイトアイコン | 64×64 |
現在はデバイスの多様化とブラウザのバージョンアップなどによってここに記載しきれていないサイズも数多く存在します。(詳しくは下記参考ページを参照下さい)スマートフォンに対応する場合は152×152が必要となります。
参考
- 複数サイズも一つのファイルで!マルチアイコンの「favicon(ファビコン)」作成方法
- 各サイズに対応したfavicon.ico(ファビコン)の作り方
- 【iOS7対応】iPhoneアプリのアイコンサイズと角丸半径一覧【備忘録】
今回はそんな複数のサイズの画像をひとつのicoファイルの中に格納させたマルチアイコンを作成したいと思います。
紹介サイト1. 無料で半透過マルチアイコンやファビコン(favicon.ico)作成
 http://ao-system.net/alphaicon/
http://ao-system.net/alphaicon/
手順1:透過PNGファイルの準備
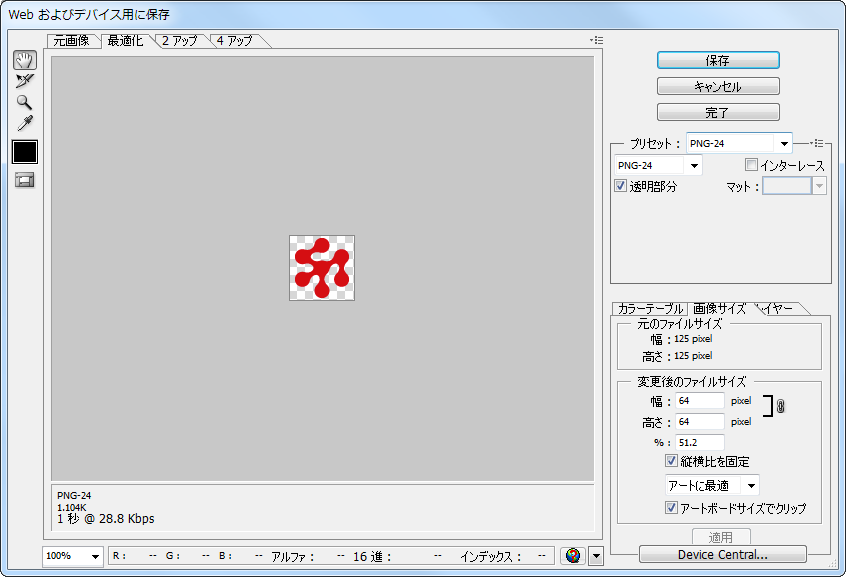
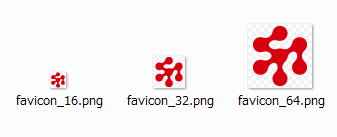
予め背景透過の画像を対応させたいサイズ分pngファイルを作成します。今回はイラストレーターで作成されたロゴをそれぞれのサイズに書き出しました。

「16×16」、「32×32」に+将来的なことも考えて「64×64」の3種類書き出してみました。(ご自身のサイトに必要なサイズをご用意下さい)

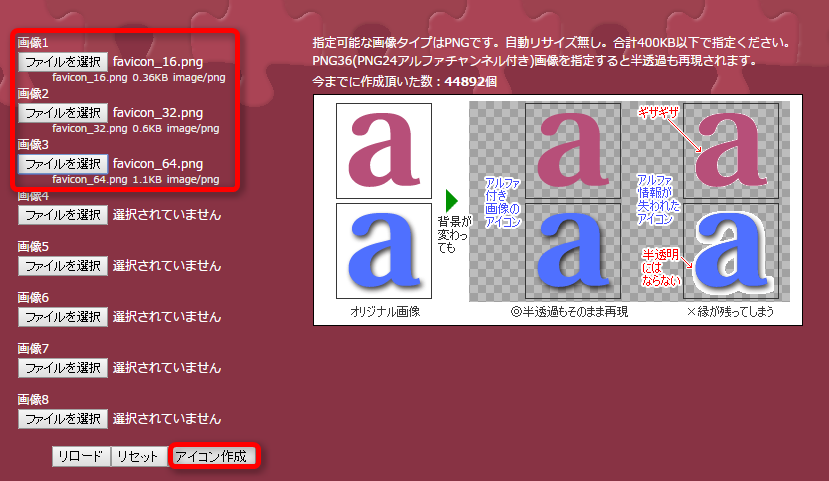
手順2:3種類の画像をアップロードしアイコンを作成します
1の手順で用意したPNGファイルをそれぞれアップロードして「アイコン作成」ボタンをクリックします。

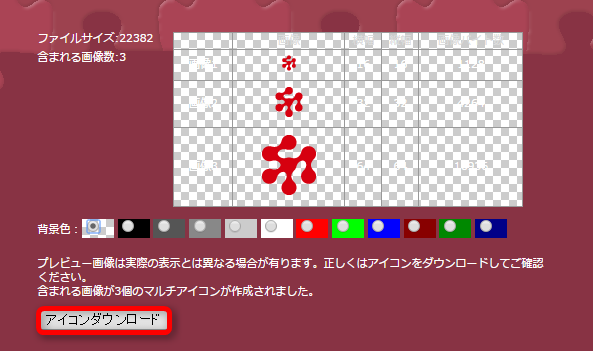
3種類のサイズが1つのアイコンとなったマルチアイコンが作成されました。「アイコンダウンロード」をクリックしてファビコンをダウンロードします。

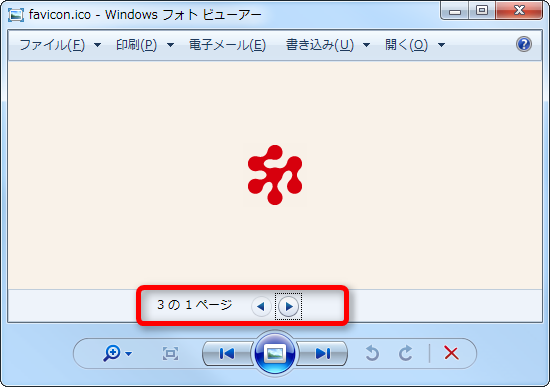
透過・マルチなファビコンが作成されました。Windowsのプレビュー画面で見ると3枚の画像が入っている事が分かります。
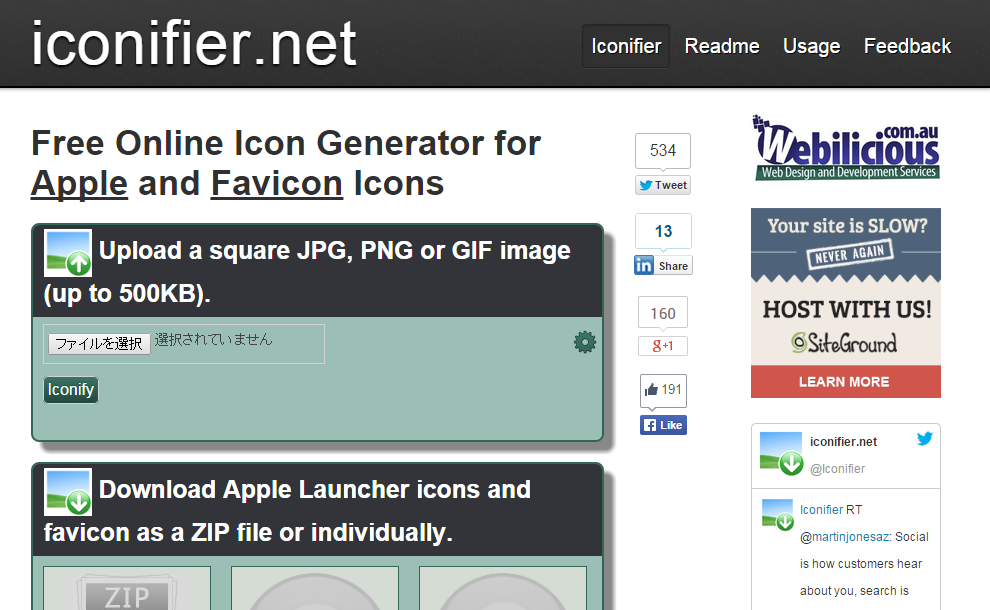
紹介サイト2. Free Online Favicon and Apple Icons Generator – iconifier.net
続いて「iconifier.net」のご紹介です。

紹介1のサイトでは予め作成したいサイズのPNGファイルが必要でしたが、iconifier.netでは1枚のサイズでマルチアイコンを生成出来ます。 同時にアップルタッチアイコンまでも作成も可能です。
アップルタッチアイコンはiPhone用のSafariでブックマーク追加メニューから「ホーム画面に追加」を選んだ際に使用されるアイコンです。アップルタッチアイコンを指定していない場合には画面のキャプチャーがアイコンとして表示されます。
手順1:透過PNGファイルの準備
今回はiconifier.netで作成出来る最大サイズ152×152でPNGファイルを1枚作成しました。(追記に記載しましたが、設定画面から更に大きなサイズも選択出来ます)

手順2:作成した画像をアップロードしアイコンを作成します
1の手順で作成した透過PNGファイルを選択し「iconify」ボタンをクリックします。

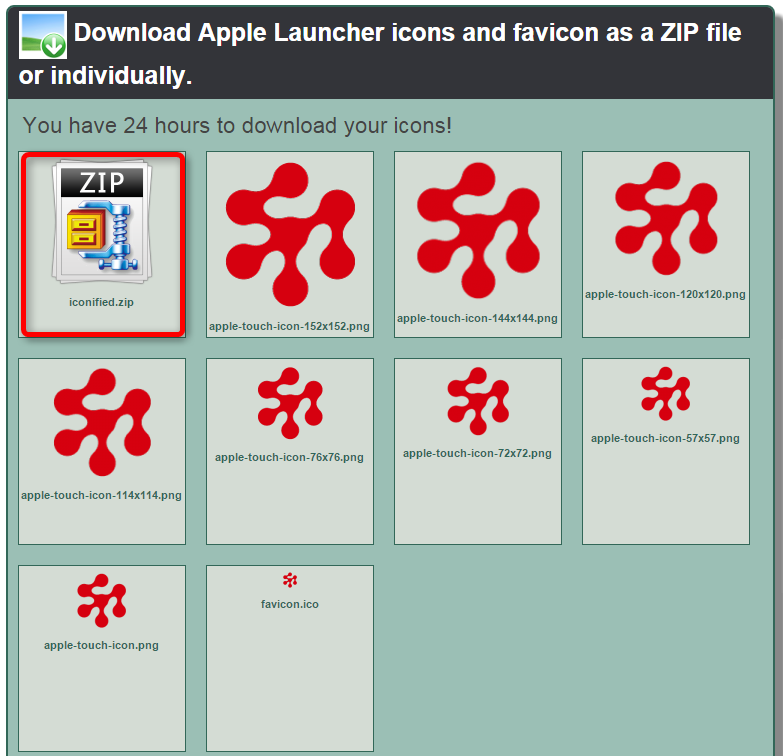
各種サイズの異なったアイコンが生成されます。右上のZIPファイルをクリックすると全てのファイルがダウンロード出来ますが、ファビコンのみ使用する場合には「favicon.ico」となっている画像をクリックしてfavicon.icoだけをダウンロードすることも可能です。

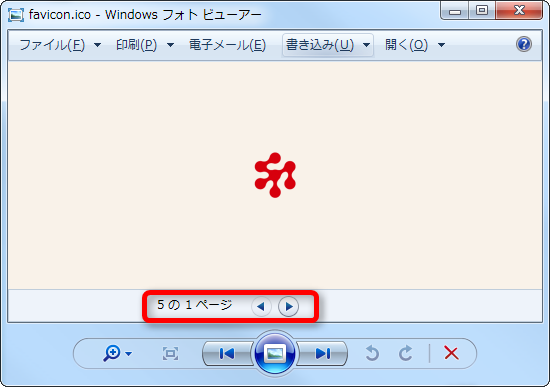
プレビューで確認すると、「16×16」~「64×64」までの5種類のサイズの透過マルチアイコンが生成されていることが分かります。

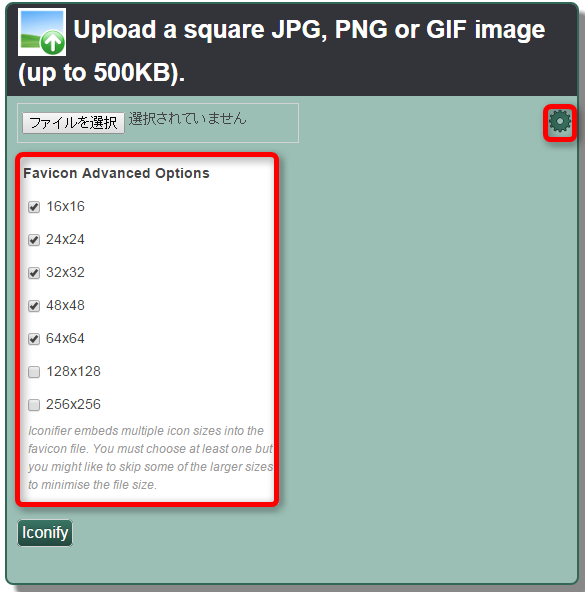
2014年10月31日追記:設定画面から更に大きなサイズも選択出来ます
初期設定では上記のようにファビコンは「16×16」~「64×64」までの5種類で作成されますが、設定画面を開けば更に大きな128×128、256×256も選択可能です。

まとめ
今回はファビコン(マルチアイコン)を作成出来るサイトを2か所ご紹介しました。 iconifier.netは1つのファイルから自動でリサイズし作成してくれるので手間も少なく非常に便利です。自分でサイズを組み合わせたマルチアイコンを使用する場合には1で紹介したサイトを使用してみて下さい。 何か所か試してみましたが、この2つのサイトはどちらもギザギザのない綺麗なファビコンを作成してくれます。