sugimotoです。
Web開発をしている人なら、HTMLやCSSは基本的な知識です。 でも、Webシステムの見た目をセンスあるデザインにするのは意外と難しくて、毎度、なやみます。
デザイナーさんがいるプロジェクトなら、問題ありませんが、小さなプロジェクトや、ちょっとしたツールは自分でデザインすることになったりまします。
とはいえ、それほどデザインに凝っている時間も無く、さらりとそれなりのデザインをしたいところです。
そんなときに、『素人でもそれなりの。』デザインをするために使っている支援ツールをご紹介します。
1. 配色を決める
凝ったバックグラウンドイメージやヘッダーイメージを使わないとすると、見た目を決めるのはやっぱり配色のセンスです。
間違った配色はセンスのない雰囲気を作ってしまいます。 それに、システムを利用するユーザーさんから見ても、「長時間見ているとなんとなく疲れる」ということになります。
色相環を使ってセンスある色の組み合わせを作るツールでベースになる色を決めます。 「自分にだってセンスある色の組み合わせが作れる!!」なんて思いそうになりますが、なにぶん素人なので、ツールにお任せします。
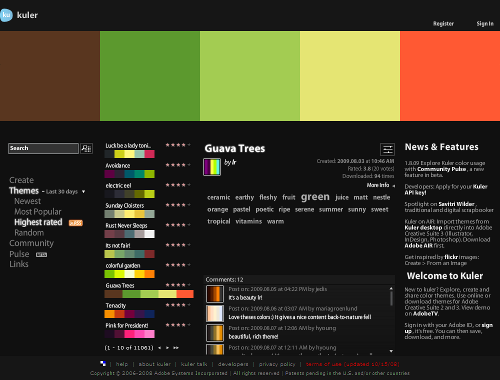
kuler

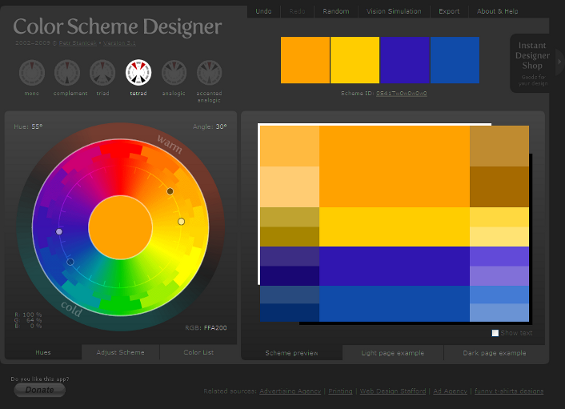
Color Scheme Designer

作った配色はログイン画面など、すぐに見えるところに書いておいて、開発環境では表示されるようにしておきます。
2. アイコンを使う
Illustrator も少しくらい使えますが、きれいなアイコンを作るなんて、ぜんぜんできません。。
そんなわけで、アイコンは探して使います。
iconlet
![]()
ICONFINDER
![]()
ライセンスを確認して、使えるものを使うようにしましょう。
3. ボタンを作る
Webシステムに欠かせないボタンもツールで作ります。
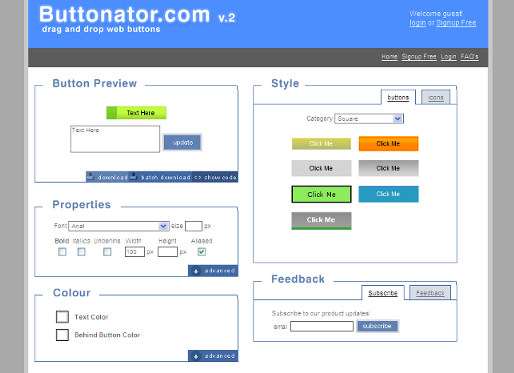
Buttonator.com

日本語のテキストにも対応しているのと、複数のテキストを一括作成できるのが便利です。
4. Ajaxを使う
最近のWebシステムではAjaxを使ったコンテンツのロードや、データの更新は当たり前になっています。 データ更新中などに表示されるくるくる回るイメージもツールを使って作成します。
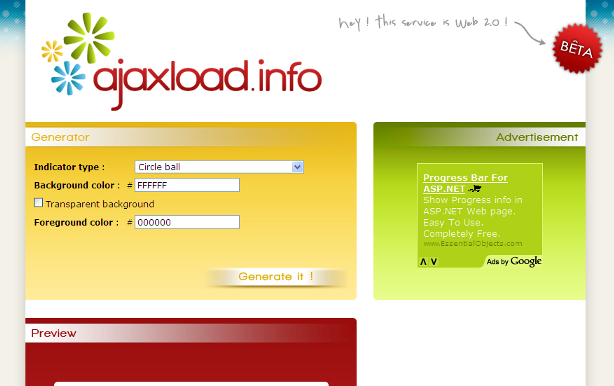
ajaxload.info

このときももちろん、先ほど決めた配色に従って作成します。
いろいろな種類のイメージが作れるので、いつも使わせていただいてます。
5. 角丸にしてみる
見た目をいまどきなイメージにするために角丸でコンテンツを囲む、なんてことがしたくなるときがあります。
そんなときにも、ツールで作成したイメージを使います。
Jalenack’s Complete Rounded Corners Maker

デザイナーさんがつくるものにはほど遠いですが、ツールを使うと時間をかけなくても、「それなりの」ものができます。 ちょっとしたツールや小さなシステムでも、ユーザーさんが使いたくなるようなシステムにしたいものです。
